We have seen how to create/initialize and use dataTable with fixed column(s).
How to initialize dataTable columns with fixed width ?
Solution:
jQuery DataTable can be initialized with fixed width column. Sometimes it is necessary to give fixed width to particular or all columns of the table. To initialize dataTable with fixed columns , we can use it's "columnDefs" option while initializing.How to use it ?
Let's create a table and give fixed width to it. As we already seen earlier
ADD CSS<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> <link rel="stylesheet" href="https://cdn.datatables.net/1.10.12/css/dataTables.bootstrap.min.css"> <link rel="stylesheet" href="https://cdn.datatables.net/fixedcolumns/3.2.2/css/fixedColumns.bootstrap.min.css">
ADD necessary Js libraries for dataTable
<script src="https://code.jquery.com/jquery-2.2.4.min.js" type="text/javascript" ></script> <script src="https://cdn.datatables.net/1.10.12/js/jquery.dataTables.min.js" type="text/javascript" ></script> <script src="https://cdn.datatables.net/1.10.12/js/dataTables.bootstrap.min.js" type="text/javascript" ></script> <script src="https://cdn.datatables.net/fixedcolumns/3.2.2/js/dataTables.fixedColumns.min.js" type="text/javascript" ></script>
ADD Your Table markup to your HTML Page
<div class="container-fluid"> <div class="col-md-12"> <table id="example" class="table table-striped table-bordered nowrap" cellspacing="0" width="100%"> <thead> <tr> <th>First name</th> <th>Last name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> <th>Extn.</th> <th>E-mail</th> </tr> </thead> <tbody> <tr> <td>Tiger</td> <td>Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011/04/25</td> <td>$320,800</td> <td>5421</td> <td>t.nixon@datatables.net</td> </tr> <tr> <td>Garrett</td> <td>Winters</td> <td>Accountant</td> <td>Tokyo</td> <td>63</td> <td>2011/07/25</td> <td>$170,750</td> <td>8422</td> <td>g.winters@datatables.net</td> </tr> <tr> <td>Ashton</td> <td>Cox</td> <td>Junior Technical Author</td> <td>San Francisco</td> <td>66</td> <td>2009/01/12</td> <td>$86,000</td> <td>1562</td> <td>a.cox@datatables.net</td> </tr> <tr> <td>Cedric</td> <td>Kelly</td> <td>Senior Javascript Developer</td> <td>Edinburgh</td> <td>22</td> <td>2012/03/29</td> <td>$433,060</td> <td>6224</td> <td>c.kelly@datatables.net</td> </tr> <tr> <td>Airi</td> <td>Satou</td> <td>Accountant</td> <td>Tokyo</td> <td>33</td> <td>2008/11/28</td> <td>$162,700</td> <td>5407</td> <td>a.satou@datatables.net</td> </tr> </tbody> </table> </div> </div>
Now Time to initialize DataTable:
$(document).ready(function() { var table = $('#example').DataTable( { scrollX: true, scrollCollapse: true, paging: true, columnDefs: [ { "width": "150px", "targets": [0, 1,2] }, { "width": "40px", "targets": [4] } ] } ); } );
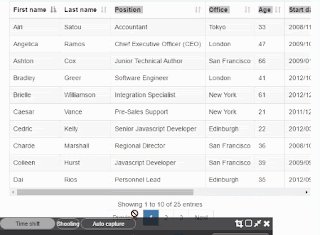
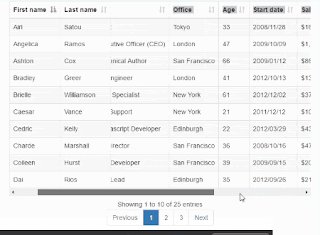
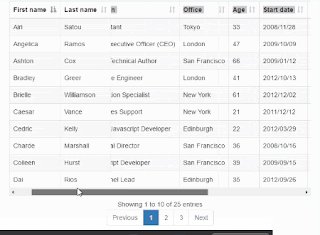
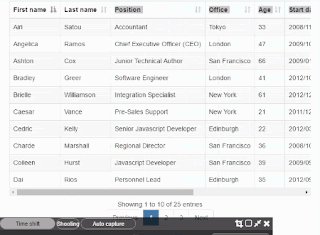
Preview:
See the Pen Bootstrap jquery dataTable fixed columns Width by Yashwant Patel (@yashwant) on CodePen.
Download Source
JQuery DataTable - give fixed width to one or more columns
By yash →
Monday, June 27, 2016